響應式載入圖片設計——新主題Candy上線
By Qiao Ping · 27th March, 2020

Table of Contents
在您開始在網路上開設品牌官網的時候,您是否也有考慮過什麼對於您的品牌來說是非常重要的元素呢?
與在賣場中銷售不同,當您打算經營自己的品牌時,辨識度與品牌形象無疑是需要被考慮在內的。建立品牌官網時,嘗試讓網店給人的感覺能夠貼合您的品牌風格。
就現今的時代而言,消費者對您的網店的第一印象很大程度上會影響他們是否在此購物的決定。如今極簡主義主題開始風靡全球,網店的訪問者不僅僅會關注商品本身的價值,也非常重視網店中的文字與內容。
簡單、乾淨、明瞭的官網界面能夠帶給消費者煥然一新的感覺——這也是簡約的主題設定的理念,無需繁雜的內容,也可直觀地表達。
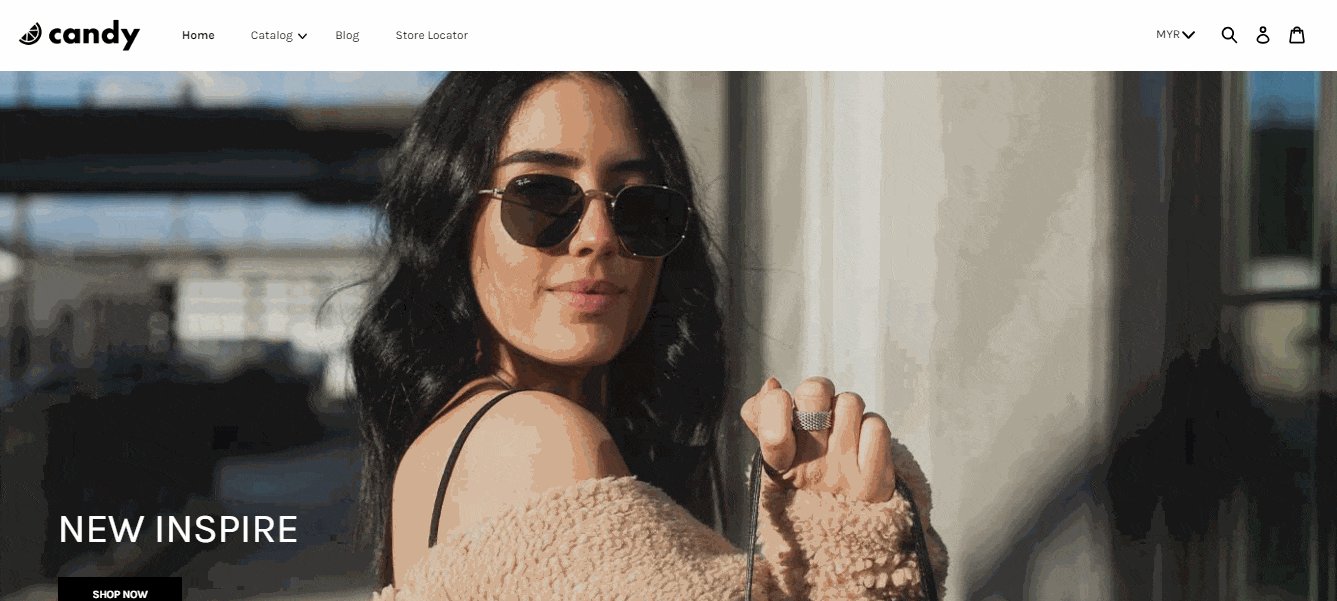
話不多說,今天小編就來帶您看看EasyStore最新推出的主題——Candy,這是一個化繁為簡的主題,也是一個能夠讓您呈現出更多內容的主題,讓我們一起往下看看吧!
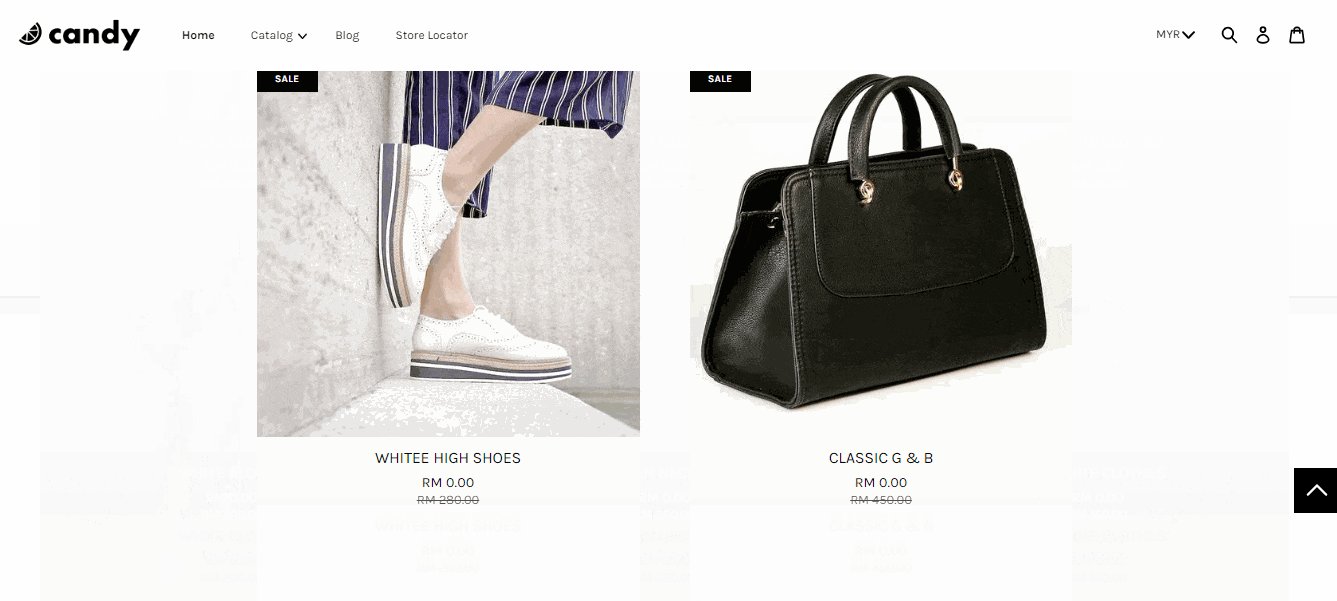
1.推薦商品/熱門商品
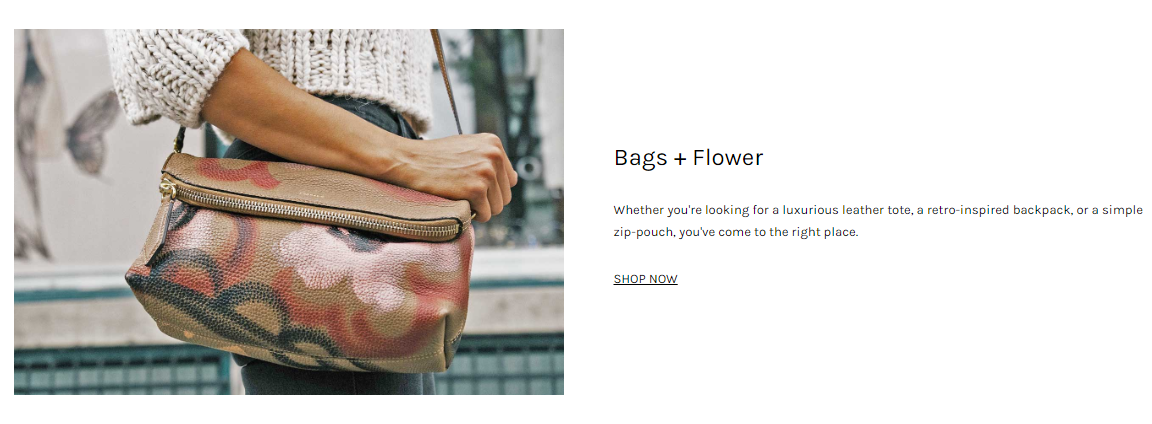
在新的主題中,我們新增了一個推薦商品欄位,您可以在這個部分宣傳網店中的熱銷商品或是標誌性的商品,這將是官網中一個非常突出的部分。
吸引人的圖片通常會加深消費者的衝動購物慾望,相對的,如果您沒有足夠刺激他們的視覺感受,也可能會導致一些本來能夠獲得的銷售額在無形中流失。

2.部落格欄位
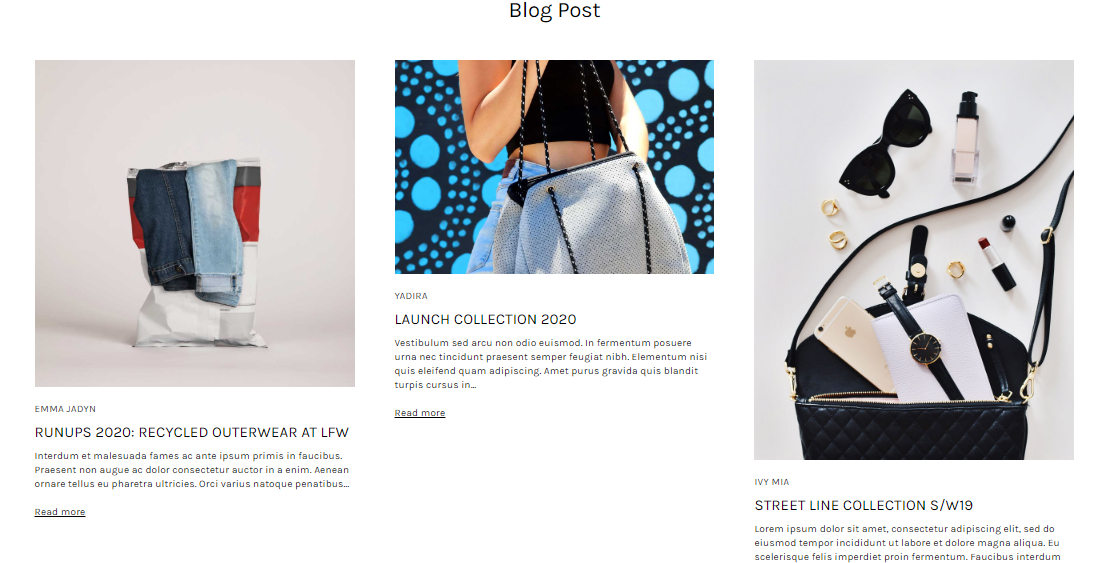
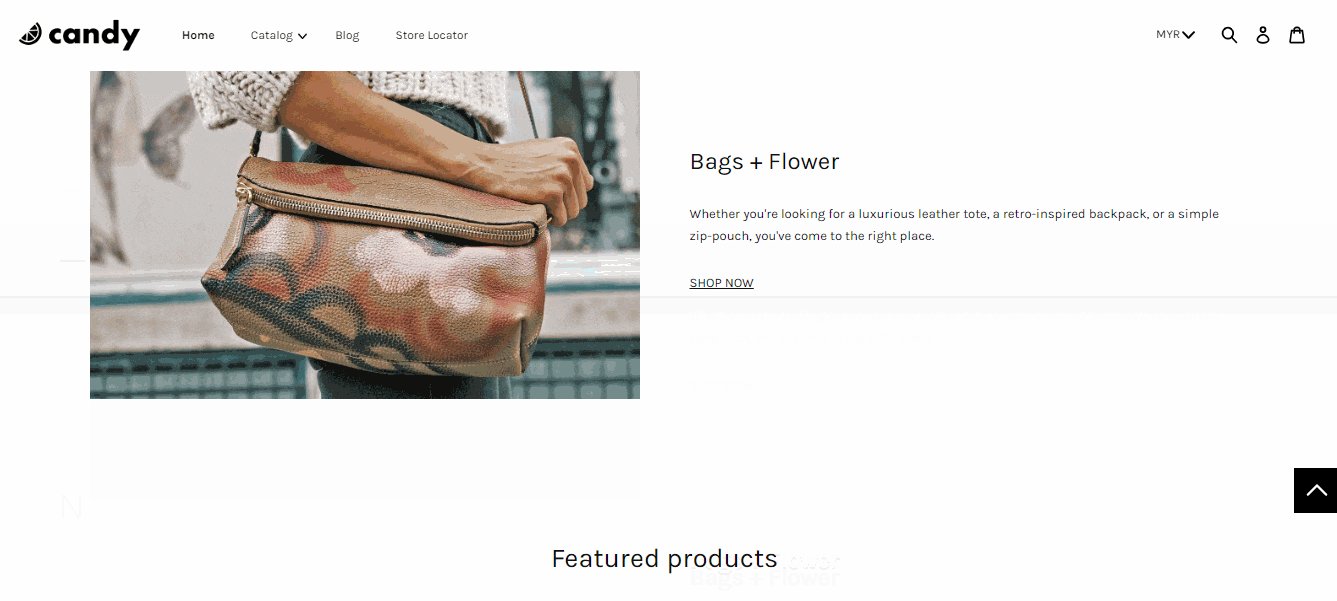
新增的部落客欄位可以讓您在首頁分享品牌相關的任何部落文,通過不同的使用方法自然可以達到不同的目的,其核心無非是通過提供更多內容來吸引所有訪問官網的潛在消費者。
許多顧客想要第一時間獲得更多資訊,那麼這便是您能夠提供更多豐富信息的最合適的地方。您可以在首頁突出您的想法或是忠實客戶的回饋。
這個欄位可以展示出部落格的圖片、標題和預覽內容,消費者可以自行選擇感興趣的文章點入閱讀。
是的!您可以在這邊放上品牌故事,或是一些教程,又或是一些忠誠顧客的反饋文,藉以讓潛在消費者對於網店留下良好印象,自然更容易賦予信賴。

3.新的購物車圖示設定
除了商品照片以外,網站上的其他指示也需要足夠直觀,像是註冊會員、商品搜索以及購物車管理。新的購物車圖示設定更加的,能夠將消費者的注意力吸引到“加入購物車”的按鈕上。
Candy中的購物車設定更加的便利且直觀,當消費者選擇將商品加入購物車的時候,他們可以隨時瀏覽已加入的商品,而“結帳”按鈕總是能夠第一時間出現在消費者面前,能夠有效降低棄單率。

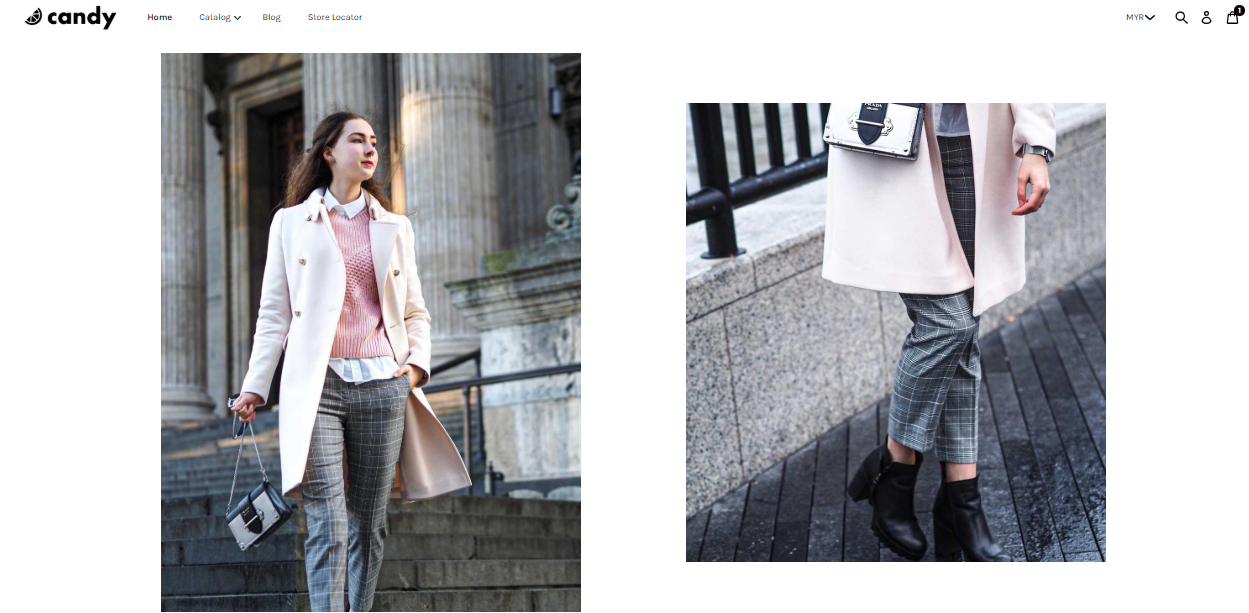
4.精選推薦輪播的全新風格
當涉及到極簡主義時,我們會盡量將多餘的資訊去除,以讓您的界面看起來上散發出簡潔美。推薦輪播的內容和按鈕將被移動到左下角,這也意味著顧客將會把更多注意力放在圖像上,更易於傳播品牌的主要風格與官網的視覺敘事。

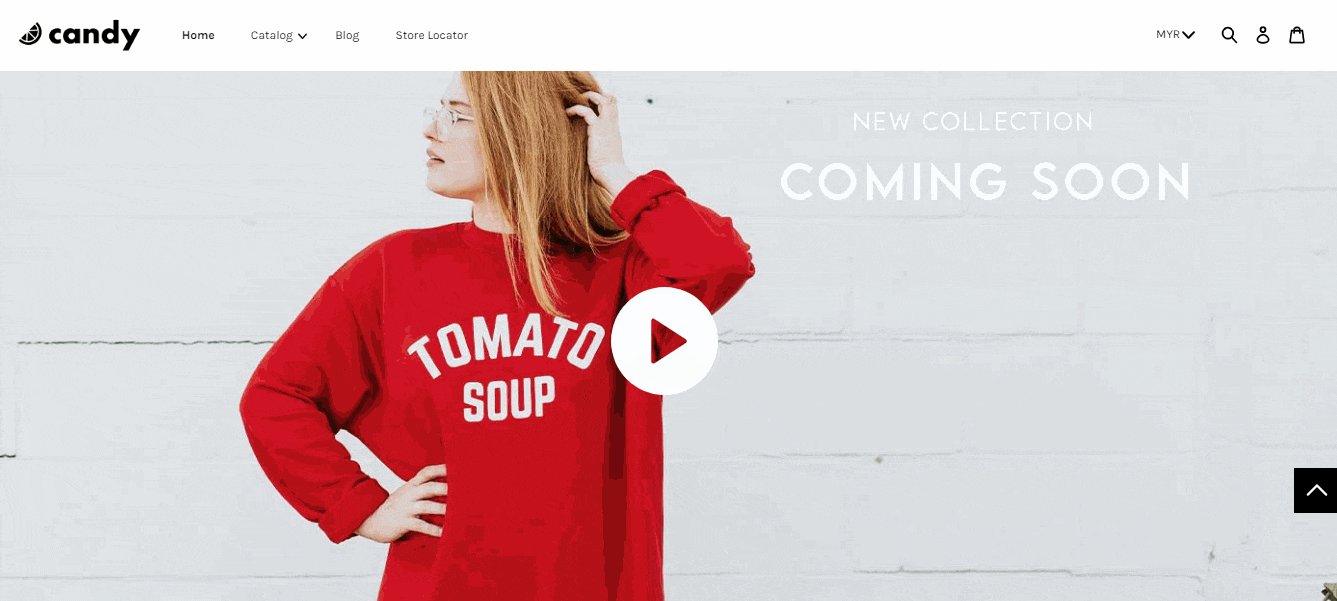
5.專為影片而設的欄位
正如我們之前介紹過的X-Force主題,這是第二個允許您在官網首頁插入Youtube影片的主題,但是與之前的主題不同的是,Candy主題特別提供了一個欄位讓您置入影片,而不僅僅是在輪播欄位中顯示。
您可以在這個部分放上品牌宣傳視頻,又或是某些必要的教學視頻,可以是任何您所想要用影片傳達的,給顧客搭上簡單易懂的橋樑,
畢竟比起文字,更多的人還是更加喜歡觀看動態影片,不是嗎?
6.響應式圖片載入設計
資訊越來越繁多的現在,也造成了許多潛在消費者普遍缺乏耐性的現象,也許您的網頁需要花費數秒的時間去截入所有資訊,但或許就在這幾秒中已經有消費者失去耐性,所以伴隨著Candy推出的還有一項新功能——響應式圖片載入設計。
通常網頁會直接加載完所有資訊以展示在消費者面前,響應式圖片載入設計會先將消費者首要看到的圖片先加載出來,等到他們想要向下瀏覽時,才會將後面的也展示出來。
這種方式能夠大大加快消費者進入網頁的速度,這能夠加強他們的購物體驗,也能夠避免潛在消費者的流失。

Candy主題的介紹小編就帶到這裡了~如果您想要進一步了解此主題,不妨點擊“Candy主題”去安裝或是查看演示哦!