Table of Contents
Tags:網站設計、電商經營、、電商平台、購物體驗
良好的客戶體驗是網站核心實力的基礎,網站提供的整體服務是否讓顧客感到友善且滿意,還需要透過完善的功能建置來實現。本文章將帶你了解網頁的 5 大必備核心功能,幫助你打造出色的網站體驗。
1. 版型與響應式設計
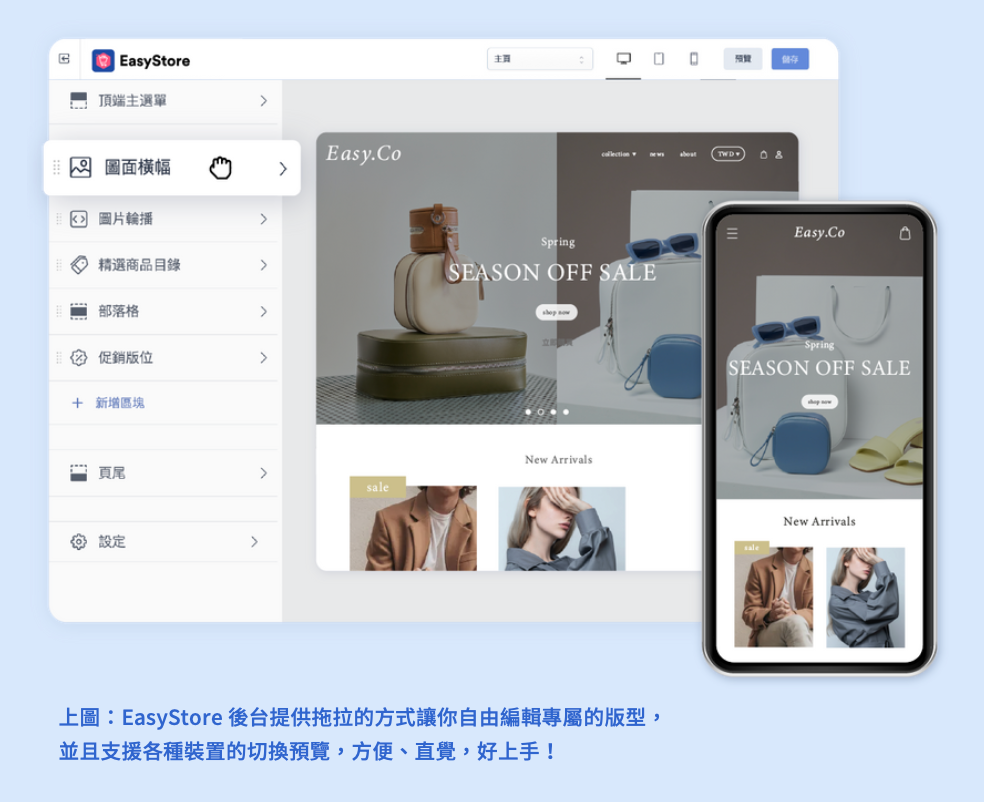
好的版型既實用又美觀,不僅包括適當的元素配置和畫面比例,還需考慮到響應式設計(RWD),即同一內容在不同裝置上如何做最佳的展示。EasyStore 提供超過 50 種免費的網站版型,從版面佈局到文字按鈕的設計,均以使用者為中心打造。這些設計不僅適合建立品牌形象官網,也適用於購物網站,一鍵即可套用,同時支援響應式網站設計。你還可以通過後台進行客製化調整,快速實現理想中的品牌官網。

2. 簡單易懂的導覽目錄
導覽列(Navigation bar)如同網站的地圖,由多頁連結組合而成,是使用者尋找資訊的主要功能。在實體商店中,顧客可以依循明確的路線和指示來查找商品,但在虛擬的網路世界中,消費者十分依賴導覽列來尋找所需資訊。不良的導覽列設計可能導致顧客無法找到所需資訊,感到挫折和迷失方向,進而提高網站的跳出率,失去潛在客戶。因此,我們可以透過以下原則來確保導航列的設計易於理解:
易於查找
無論使用何種裝置,導覽列應置於符合使用者習慣的界面上方,並容易查找和點擊。
簡潔明瞭的命名
使用一般顧客易理解的詞彙來命名,盡可能直觀且簡短,也可以參考知名相關產業的網站是如何命名,這也有助於提升網站被潛在顧客搜索到的機會。
按重要性由左至右排序
根據使用者的瀏覽習慣,將重要資訊放置在導覽列的左上方,有助於提升點擊率。
避免複雜化
避免複雜的設計和呈現過多的資訊,這會使導覽列顯得龐雜而難以有效呈現重要資訊。適時地簡化資訊、進行分層管理,或將次要資訊放置於頁尾(footer),更能突顯重要資訊。
3. 完整的商品資訊頁面
商品資訊頁通常是顧客在進行購物決策的最後一個環節,能夠有效且完整的傳達商品的訊息與優勢給顧客,往往是促成顧客購買的關鍵因素之一,以下為完整的商品資訊頁應包含的要素:
詳盡的商品資訊
提供詳細的商品描述,包含價格、規格、尺寸大小、材質、用途以及醒目的購物按鈕
良好的視覺展示
提供畫質清晰的商品圖片,並完整呈現商品的各個角度與細節,或使用情境及效果展示。
4. 讓客户安心的購物流程
打造良好的購物體驗,讓客戶在購物過程中感到安心和滿意,通常需要具備以下幾個重要服務:
簡單的註冊方式和購物流程
快速的註冊流程,一鍵綁定顧客資訊,即可註冊成為會員。
清晰展示購物車資訊,確保完整顯示已選擇的商品數量和總金額。
簡化的結帳手續,減少繁複的步驟和填寫表格的次數。
安全多元的付款方式
提供多種安全且為顧客所熟知的金流服務,降低顧客的疑慮。 使用加密技術保護顧客的支付訊息,確保安全性。
明確的購物須知、退換貨政策及售後服務
展示易於理解和公平的退換貨政策,讓顧客在需要時可以依造指示處理。
提供詳盡的售後服務資訊,減少消費爭議。
完善的聯繫方式
提供多種聯絡方式,如電話、電子郵件和聊天對話窗,讓客戶可以輕易找到服務窗口,增加互動性。
串接聊天機器人,並給予顧客即時的回應,可以提升品牌形象與好感度。
可查詢的訂單和貨態資訊
在購物過程中顯示明確的訂單資訊,如運費和送貨選項。 提供貨態追蹤服務,讓客戶隨時了解訂單的送達情況。
5. 客製化促銷優惠活動
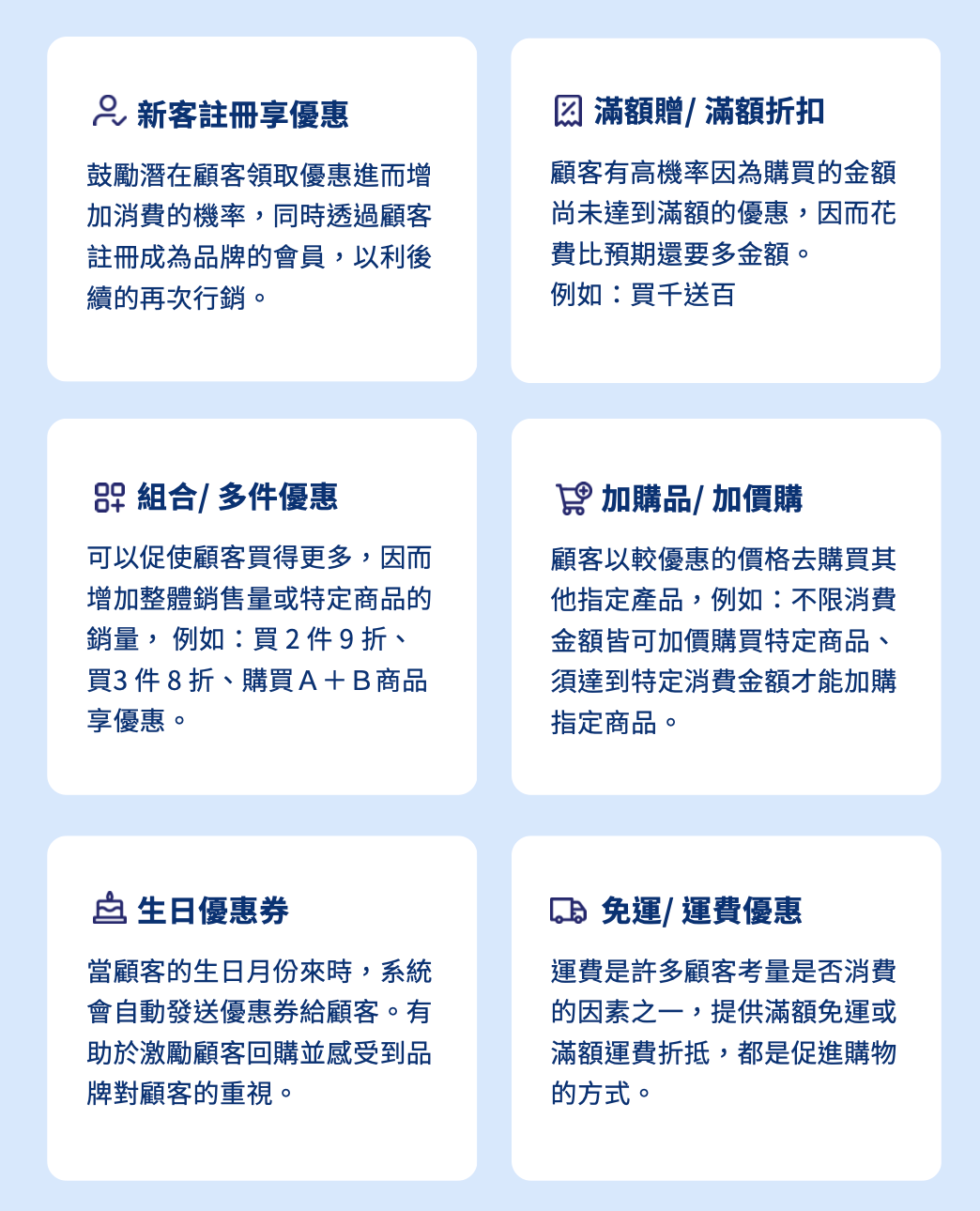
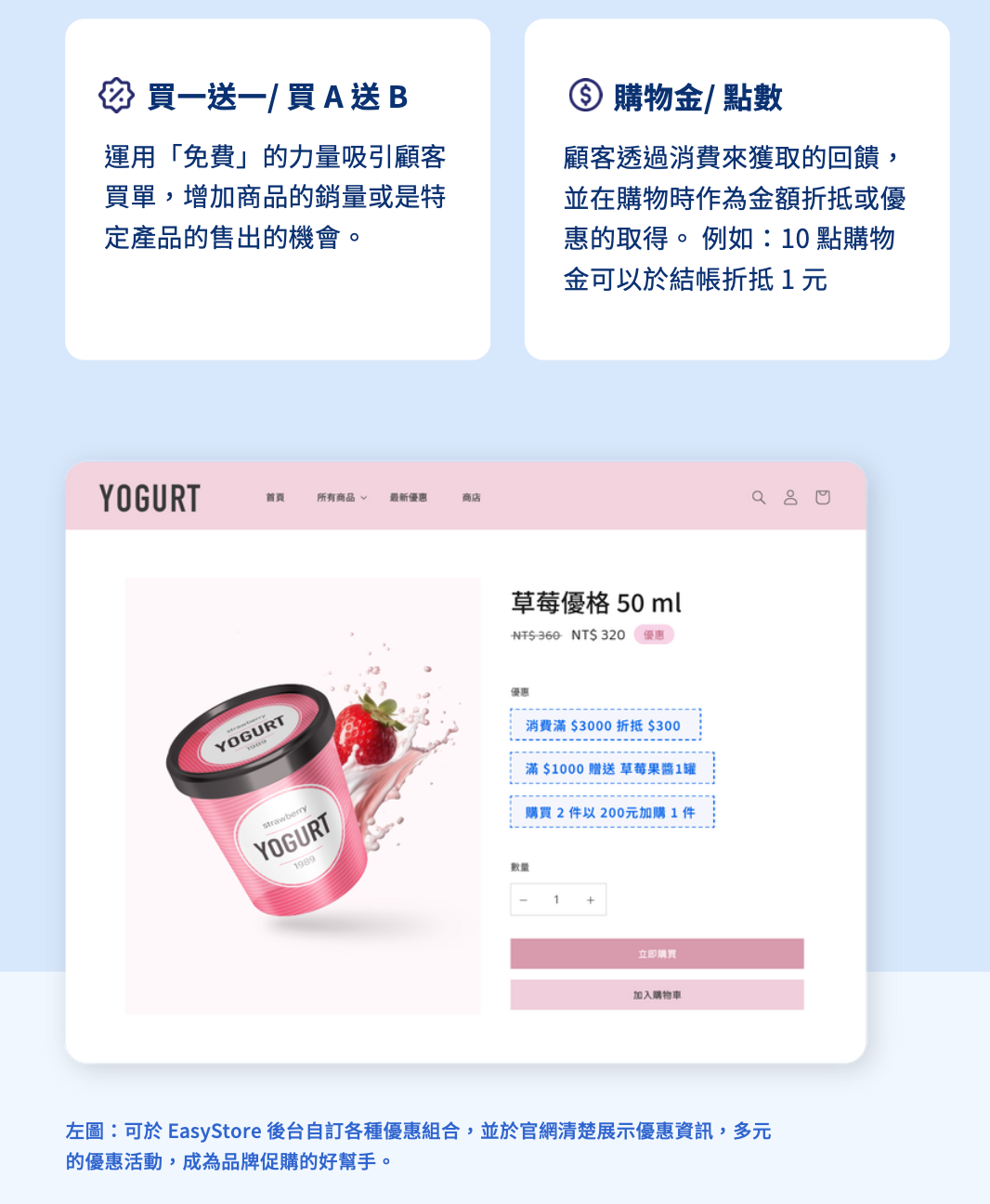
促銷優惠活動通常是吸引顧客並增加銷售的有效策略,EasyStore 後台提供商家自訂促銷優惠,可以根據品牌的活動的需求和顧客群體特性進行靈活組合和調整,打造專屬的折扣及優惠券,增加顧客對於品牌的興趣和購買意願,促進業績成長。以下是常見的促銷優惠活動類型:


相關文章: